自分がブログを始めてからいろいろブログを見てると、見出しのデザインが気になり始めました。
このデザインを自分のブログでも使うにはどうしたらよいのだろうか?
という疑問にぶつかりました。
検索ではWORDPRESSの情報はいっぱい出て来るけど、BLOGGERではどうやるのか・・・。
WORDPRESS用でも基本使えると思いますが、出来ればそのものズバリで、
「BLOGGERで使える!見出しデザインまとめ」とかの情報が欲しいものです。
デザインや色は好みがあるので難しいですが、探せばいろいろあるようです。
この記事では
GOOGLE BLOGGERで、テンプレートに「ZELO」というテーマを使った状態で見出しのデザインを変更する
手順を書いていきます。
GOOGLE BLOGGERの設定:ZELOテーマで見出しのデザイン変更【無料】
BLOGGERで見出し設定
まず、BLOGGERで見出し設定する場合、

ここに見出しを設定するところがあります。
文字を選択した状態で見出し類を選ぶとそれぞれ下記のようになります。(標準は通常の文字の事です。)
作成画面
HTML画面で見るとそれぞれ、
・H2タグが見出し
・H3タグが小見出し
・H4タグが準見出し
であることが分かります。
デザインのコードを入手
見出しのデザインはCSSをテーマに追加していくことになりますが、そのCSSコードを手に入れます。
自分はこちらのサイトを参考にしました。
h1〜h6タグの美しくおしゃれなデザインサンプルをたくさん紹介します。どれもコピペで使うことができます。
見やすくまとまっているので、どれにしようか迷ってしまいます。
色は後から変えられるので、とりあえずコードを表示させてコピーします。

見出しのデザインCSSをZELOテーマのテンプレートに適用させる
ZELOテーマのテンプレートにデザインのCSSを適用させるには
テーマ → HTMLの編集 と進みます。
HTMLのコード画面をクリックしてカーソルを置き、CTRL+Fを押してSEARCH画面に
「記事ページのH2」を入力してエンターキーを押します。
H3とH4の一部のコードが被っているので、分かりやすいようにコピーしてH3用とH4用に分けました。
分解前

分解後

これで分かりやすくなったので、H3の小見出しを変えてみます。
元のH3コードを /* XXXXX */ こんな感じで挟んでコメント化します。
消してしまってもいいですが、念のためにコメント化しておいた方がいいような気もします。

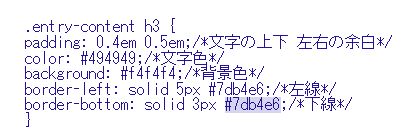
サイトからコピーしたコードを貼り付けます。
そのままコピーするとh1とかになっているので、適宜修正します。
今回は「小見出しのh3」を変更します。
BLOGGERでZELOテーマをテンプレートに使っている場合は、
h1 を .entry-content h3 に修正しました。
とにかくコードをコピーペーストしたら、先頭を
.entry-content h2
.entry-content h3
.entry-content h4
とかに変更すればZELOに適用されます。

編集が終わったらテーマを保存すれば終わりです。

ZELOテーマの最初の小見出しのH3はこんな感じでしたが、

コードを適用したら、

こんな感じになりました。
下線も水色にしたいので、左線と同じカラーコードに変更すると、

このようになりました。

©2018 Google LLC、許可を得て使用。GoogleおよびGoogleのロゴは、Google LLCの登録商標です。
GOOGLE BLOGGERの設定:ZELOテーマで見出しのデザイン変更まとめ
・見出しのデザインや色を変えると、ブログの見栄えが変わるので、このやり方を覚えておくと便利です。
・テンプレートの変更部分さえ特定できれば、ZELO以外であってもCSSのコピペで簡単に出来ると思います。








0 件のコメント:
コメントを投稿