GOOGLEのブログサービスBLOGGERでスクロールについてくる「記事の先頭に戻るボタン」を設置していきます。
何かの検索でブログなどを見る場合、記事を上から流し読みします。
下までザっと見ていって、欲しい情報がありそうだと思った場合、そのページの先頭から再度じっくり読み直します。
その際に画面のスクロールについてくるボタンが右下などによくあります。
ボタンをクリックすると、すぐに先頭まで戻ってくれます。これは便利!。
ということで、是非自分のブログにも設置したいと思いました。
一度設定してしまえば、もう設置していることすら忘れています。そのくらい簡単です。
この記事ではGOOGLEのBLOGGERでスクロールについてくる先頭に戻るボタンを設置していきます。
GOOGLE BLOGGERの設定:記事の先頭に戻るボタン【無料】
戻るボタンとはこんな感じのヤツ
先頭に戻るボタンとはこんな感じの奴でスクロールについてきて、クリックするとその記事の先頭に戻ることが出来ます。
文字数が多い記事とかの場合、もう一度、上のほうにあった情報を見たいなんて時に便利だと思います。
ボタンは自分で好きな感じに設定できるので、自由度が高いです。
ですが、ボタンにする画像は自分で用意する必要があります。
ボタンにする画像を準備する
先頭に戻るボタンを設定するにはボタンにする画像を自分で用意する必要があります。
EXCEL等で自分で作った画像でもいいですが、フリーの素材から探す方が早いかもしれません。
たとえば、こちらのようなサイトでは
https://sozai.cman.jp/icon/arrow/base1
こんな感じで、PNG形式で背景が透明な画像などが作成できて便利です。
正直、別に矢印でなくとも、好きな画像でいいのですが、トップ画面に飛ぶという連想が出来ない可能性があるのでお勧めしません。
小さなことですが、なるべく読者目線なブログ構成が後々の結果に繋がるので、そういう思考の積み上げが大事かもしれません。
先頭に戻るボタンをアップロード
さて、ボタンにする画像が決まったら、画像をBLOGGERにアップロードしてしまいます。
画像をボタンに指定するには、画像のURLが必要になるからです。
やり方としては、新しい投稿で記事表示させ、いつも通り画像を記事上に入れます。

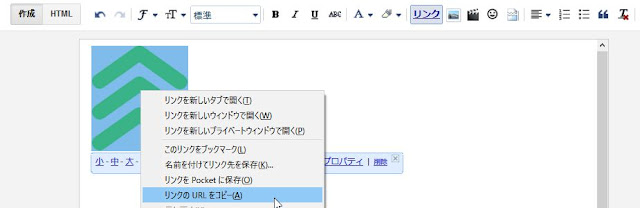
画像を選択肢、右クリックします。
ブラウザがFIREFOXの場合、リンクのURLをコピーして、画像のアドレスを特定しておきます。とりあえずメモ帳にでも貼り付けておきます。

ブラウザがCHOROMEの場合は、リンクのアドレスをコピーでいけます。
画像アドレスの取得ができたら、そのアドレスをブラウザに貼り付けて確認してみます。
表示されたらOKです。

画像リンクが取得できたら、もうその記事に画像を表示させておく必要がないので記事は消してもOKです。ちゃんとGOOGLEのサーバーにUPLOADされてストックされています。
ボタンに仕込むコードは下記となります。
<a style="display:scroll;position:fixed;bottom:下からの位置px;right:右からの位置px;" href="#" title="TOP"><img src="画像のリンクアドレス" height="画像の高さ" width="画像の幅" /></a>
イメージとしては下記のようにします。
下からの位置はアドセンス広告の下からヌルヌルの奴と重なる場合があるので80にしてます。
10とかにすれば、下ギリギリとなります。
<a style="display:scroll;position:fixed;bottom:80px;right:5px;" href="#" title="TOP"><img src="~~XXXX.png" height="40" width="40" /></a>
画像のサイズをautoにすると横長/縦長など勝手にやってくれます。
<a style="display:scroll;position:fixed;bottom:80px;right:5px;" href="#" title="TOP"><img src="~~XXXX.png" height="40" width="auto" /></a>
出来上がったコードをメモ帳にでも保存しておきます。
BLOGGERのガジェットを設置
先頭に戻るボタンを仕込んでいきます。
流れとしては、
・レイアウト
↓
・FOOTTER
↓
・ガジェットの追加
↓
・HTML/JAVASCRIPT
↓
・コードの追加
となります。
・BLOGGERのレイアウトに進みます。
・FOOTERからガジェットの追加をクリックします。
・HTML/JAVASCRIPTを追加します。
・コンテンツの欄に準備しておいたコードを貼り付けます。
(一部画像アドレスは消してます。)
以上で終わりとなります。お疲れさまでした。
うまくいけば、先ほど指定した矢印画像が表示され、クリックすると記事先頭に飛ぶはずです。
手順さえしっかり踏んでいけば大丈夫だと思います。
やはり画像はPNG形式で背景が透明で透けていた方がそれっぽいですね。
©2018 Google LLC、許可を得て使用。GoogleおよびGoogleのロゴは、Google LLCの登録商標です。
GOOGLE BLOGGERの設定:記事の先頭に戻るボタンまとめ
・記事の先頭に戻るボタンは設置しておくと読者が少し便利になります。
・ボタンに指定する画像を準備する必要があります。
・ボタンに指定する画像は、自分の記事にアップロードし、その画像のURLが必要になります。
・手順通りにやれば、コピペで完了します。











0 件のコメント:
コメントを投稿