GOOGLEのブログサービスBLOGGERで、EXCELのような表を挿入するにはどうすればいいのだろうか?
そんな疑問で手が止まってしまいました。
いろんなサイトを見て回ると、何かのデータの比較や、まとめなどは表で整理されていることがあります。
自分のブログでもそんな表を作ってみたいと思い、機能を探してみましたが、BLOGGERのツールには表を作成できるボタンは無いようです。
表は普段からEXCELで見慣れているので、BLOGでも簡単に出来るだろうと思っていましたが、これが結構奥が深く・・・。
いろいろ試した結果、時間はかかりましたが、一番簡単に済む方法で落ち着きました。
この記事ではGOOGLEのBLOGGERで表(テーブル)を挿入する方法を説明します。
GOOGLE BLOGGERの設定:簡単に表を作成(横スクロール)【無料】
表(テーブル)とは
表とは下記のような感じで、何かの比較やまとめなどに使うと整理できて見やすくなります。
正直、EXCELで作った表を画像にして貼り付けても結果は同じ気がします。
ですが、画像だとなんとなく、かっこ悪いので、ちゃんとHTMLコードで挿入していきます。
表(テーブル)を作成する
表を作成するにはGOOGLEドライブのスプレッドシートという表計算ソフトを使うのが便利です。
BLOGGERのツールボタンには表を作る機能はありません。
表を作成するにあたって、表のHTMLコードを貼り付けていくのもかなり面倒です。
そこで、外部で作った表をBLLOGERに貼り付けるだけの方法をとれば、かなり楽になります。
スプレッドシートという表計算ソフトはGOOGLEドライブで使える無料のツールです。
手順としては、
・GOOGLEドライブにログイン
・GOOGLEドライブからスプレッドシート作成編集
・作成した表をBLOGERの作成画面で貼り付け
となります。
まずは、GOOGLEアカウントからGOOGLEドライブに進みます。
マイドライブからGOOGLEスプレッドシートで空白のスプレッドシートに進みます。
するとこんな感じのEXCLEみたいなシートが開くので好きなように表を作成します。
スプレッドシートの使い方はここでは説明しませんが、EXCELと同じような感覚で機能を探していけば何とかなります。
ですが、作業しながらスプレッドシートの操作自体の解析に時間を掛けるのもどうかと思ったので、EXCELで作った内容を丸々コピーしてスプレッドシートに貼り付けるという技を使うことにしました。
なぜ初めからEXCELでやらないのかは、次の項目で説明しています。
とりあえず、こんな感じの表にしました。
作成したデータは自動で保存されるので便利です。
作成した表をBLOGGERに挿入する
表が作成できたら、ブログに挿入したい部分をコピーして、BLOGGERの作成画面に貼り付けるだけです。
範囲を選択して右クリックでメニューを表示させてコピーしました。
BLOGGERの作成画面で、表を挿入したい場所をクリックし、右クリックで貼り付けます
HTML画面ではないので注意してください。
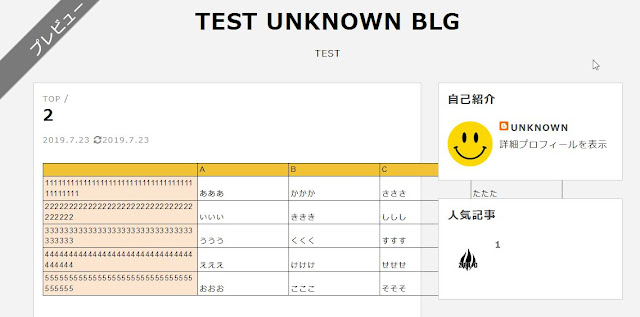
すると、下記のような感じにきれいに張り付きます。
ちょっと実験ですが、EXCELで同じことをやるとこうなりました。
こんな感じの表をコピーして、
BLOGGERに貼り付けると、
・・・失敗。色がついてきませんでした。
これが、EXCELを使わずに、GOOGLEドライブのスプレッドシートを使う理由です。
| A | B | C | D | |
| 1 | ||||
| 2 | ||||
| 3 | ||||
| 4 | ||||
| 5 |
表をスクロールさせる
表を挿入した場合、横にスクロールさせるコードを追加した方が便利です。
表が記事本文のエリアから横にはみ出てしまうことがあるからです。
表をコピペして、「なんだ、かなり楽勝だな」と満足していると、落とし穴が待っていました。
列幅を広げたりすると、当然、横に長くなりますが、
その状態でBLOGGERに貼り付けると、表が本文のエリアから、はみ出してしまいました。

列幅を調整し、PCでの表示に合わせてみても、今度はスマホで見た場合に、はみ出しています。
画像なら横幅を気にすることなく収まりますが、表(テーブル)は、いい感じにはならないようです。
これを回避するのに色々方法を試しましたが、無理に縮小や調整をせずに、スクロールさせることにしました。
スクロールさせるにはテーマへのコード追加が必要です。
まずは、下記コードをコピーします
<!--スクロール_S-->
table{
width:100%;
}
.scroll{
overflow: auto;
white-space:nowrap;
}
.scroll::-webkit-scrollbar{
height: 15px;
}
.scroll::-webkit-scrollbar-track{
background: #f1f1f1;
}
.scroll::-webkit-scrollbar-thumb{
background: #bbb;
}
<!--スクロール_E-->
table{
width:100%;
}
.scroll{
overflow: auto;
white-space:nowrap;
}
.scroll::-webkit-scrollbar{
height: 15px;
}
.scroll::-webkit-scrollbar-track{
background: #f1f1f1;
}
.scroll::-webkit-scrollbar-thumb{
background: #bbb;
}
<!--スクロール_E-->
コピーしたコードをBLOGGERのテーマに追加します。
テーマ → カスタマイズ と進み
上級者向け → CSSを追加 → コード貼り付け → ブログに適用 → BLOGGERに戻る
©2018 Google LLC、許可を得て使用。GoogleおよびGoogleのロゴは、Google LLCの登録商標です。
以上でテーマへのコード追加が終わりました。
あとは、記事のHTML画面で
<div class="scroll"> 表のコード </div>
上記のコードで挟めば、下記のように横に長い表でスクロールができるようになります。スマホで見ても、ちゃんとスクロールするので問題ありません。
ちなみにこのスクロールは表だけでなく他にも活用できるので便利です。
こんな感じですこんな感じですこんな感じですこんな感じですこんな感じですこんな感じですこんな感じですこんな感じですこんな感じですこんな感じですこんな感じですこんな感じですこんな感じですこんな感じですこんな感じです
GOOGLE BLOGGERの設定:簡単に表を作成(横スクロール)まとめ
・BLOGGERで表(テーブル)を挿入したい場合はスプレッドシートで作成したものを貼り付けるのが手っ取り早いです。
・表が横にはみ出てしまう対策は、スクロールで対応しました。
・スクロール機能は表以外でも活用できるので便利です。















0 件のコメント:
コメントを投稿